In this article, I will discuss important settings
and method needed to use android mobile and get the most out of it.
Android is one of the most popular operating system
till now, having great competitors in the market like IOS and windows,still
android is having much popularity. lots of people are using it, but still
struggling to use it.
It’s not hard to use android mobile,only thing is that
its older version were little slow and clunky while the new one has lots of
features to learn. People simply don’t know how they can handle their mobile
device.
Raxix Technologies also provide android development Services.Most of the developed apps are user friendly and easy to use.
Android
has nearly 20 versions since version 1.0 released in 2008.here are some of them:
·
Cupcake .
·
Donut
·
Froyo
·
Honeycomb
Android is very easy to use. it have some constant UI features
and element that can find in every version.
Home screen
Unlock
your device and you can see a home screen, it looks like as a desktop screen. You
can have as many screens as you can and then access it swipe left/right. you
can create a variety of app shortcut, app groups and widget on your home
screen.
Here
below is home screens of vanilla Android pictured.
Your
home screen appearance is on how your manufacture is going to customize it.
The Status Bar
At the very top, a status bar is present.
The status bar display information regarding time, wifi signal and
notification, such as text and e-mails.
Again, your, status panel is different
according to different manufacture company.
Quick setting panel
In recently version “quick setting
panel “is introduced in android, in which you can pull down whole status bar
right to the status bar to access feature of the whole array. This feature
isn’t available in Samsung Touchwiz interface.
Notifications
Notification is one of the strongest
points of android. With notification system get to know which app is going to
give attention, such as mail notifications, missed call notification.
Pull down
the status bar to the left to see all notifications. tap on to open it, if you
don’t want to open it swipe it to left.
Favorites trays
Favorites trays allow you to pin up on the home screen and access them easily from the
home screen.
You can also pin group of up to home screen and
also remove them in the group also
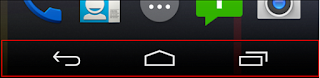
Action bar
At the bottom of your mobile “action bar” is present same as of the status bar. it has three options (left to right) back, home and recent app. You can always see these navigation
elements on your screen wherever you are on your device.
App Drawer
Finally,
it’s a place where shortcut of all apps is present. From here you can open,
uninstall and pin,app to the home screen.
Settings
To know the whole setting of your
device, this is the place from where you can manage your device. There are two
ways of access settings either you can open app tray and tap to “setting”
shortcut or you can pull “quick setting panel’ and choose to set the shortcut.
You can easily access “account tab” then includes
all other settings.
Finally “More” button from where you can
access everything.
Apps
From apps you can force to stop
running up and also clear out cache data. You can access to any app from the
app shortcut present in App drawer.
Display
It’s a place from where you can manage
your display brightness and timeout so your mobile battery last for much time.
With the change in display setting you can have more battery life time.
Wi fi
From wifi it can give access to your
device to get connected with a wifi device place nearby your device and after
secure connection you can easily connect to the internet world.
Data Usage and Mobile Data
If you are using data plans for your
device, then to manage your internet usage you can tap to “data usage” shortcut
and mange usage of data.
if you are having strong connections from any wifi
device you can turn off data usage from here.
Location
Many apps like camera and Facebook app
access your location and this can lead to high battery usage, so when you are
not using any of these apps then you can easily turn off your location.
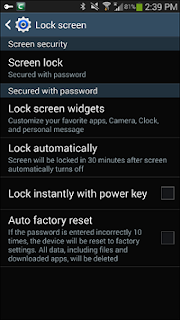
Security
There are many ways of providing
security to your device and data on android,
You can easily access to your mobile
security by tapping on security shortcut.
However, the lock screen setting is
easily accessible from “my device” app.
Storage
Sometime you are running out of memory
so from here you can easily check memory storage of your device and also delete
stuff which is not about having any use. You can easily manage your storage
memory from here.
Backup and reset
It's very common to lose your data from your device
due to any action so you have also the option of creating backups in your
device too. Use your device backup abilities can save you from a lot of awful
headache. These are some common tips to do use mobiles. But, Raxix Technologies offers how to create Iphone app as well as Android Application successfully.